|
1-4ラッピング包装紙
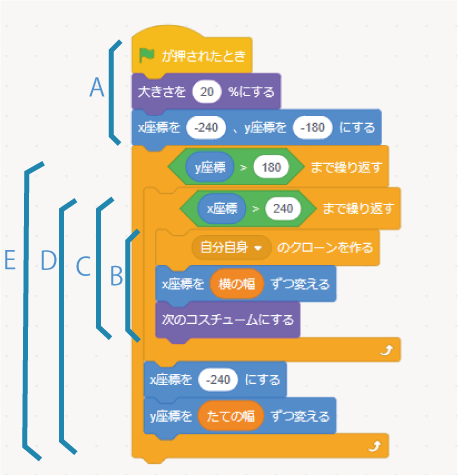
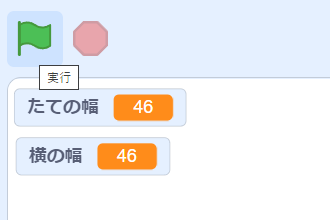
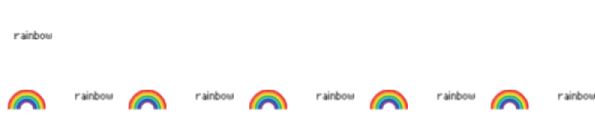
Scratchページ 【ポイント1】模様はクローンで増やします。AからEの順に見てみよう  A 初期値の設定 いちばん最初の模様の大きさと位置を設定 B 横に1つ模様を作る Aの部分で「横の幅」分離れたところに「rainbow」模様ができます。  (memo)変数を作ると自動的に変数の値が画面に表示されます。  何度かクリックするとつまみ状になり、値を好きな数字に変えられます。 C Bの動きを画面の右端まで繰り返す  D 2段目へ移動する xの座標を-240にして、yの座標を「縦の幅」分、動かします。  E Dをy座標が180になるまで繰り返す  (memo)画面いっぱいに虹と文字のスプライトが広がりました。画面上では見えませんが、左上に1つ模様が作られています。この左上(つまり先頭)の模様が本体、あとはクローンです。 【実践】教科書通りに作ってみよう 【応用1】枠を作って、その中に模様を収めよう 【応用2】模様を3種類にしよう 例 |
文責・運営 浅岡佳代 〒506-1147 岐阜県飛騨市神岡町東雲1163-65
0578-84-0095
kayo.asaoka@gmail.com
日曜と5週目はお休み