|
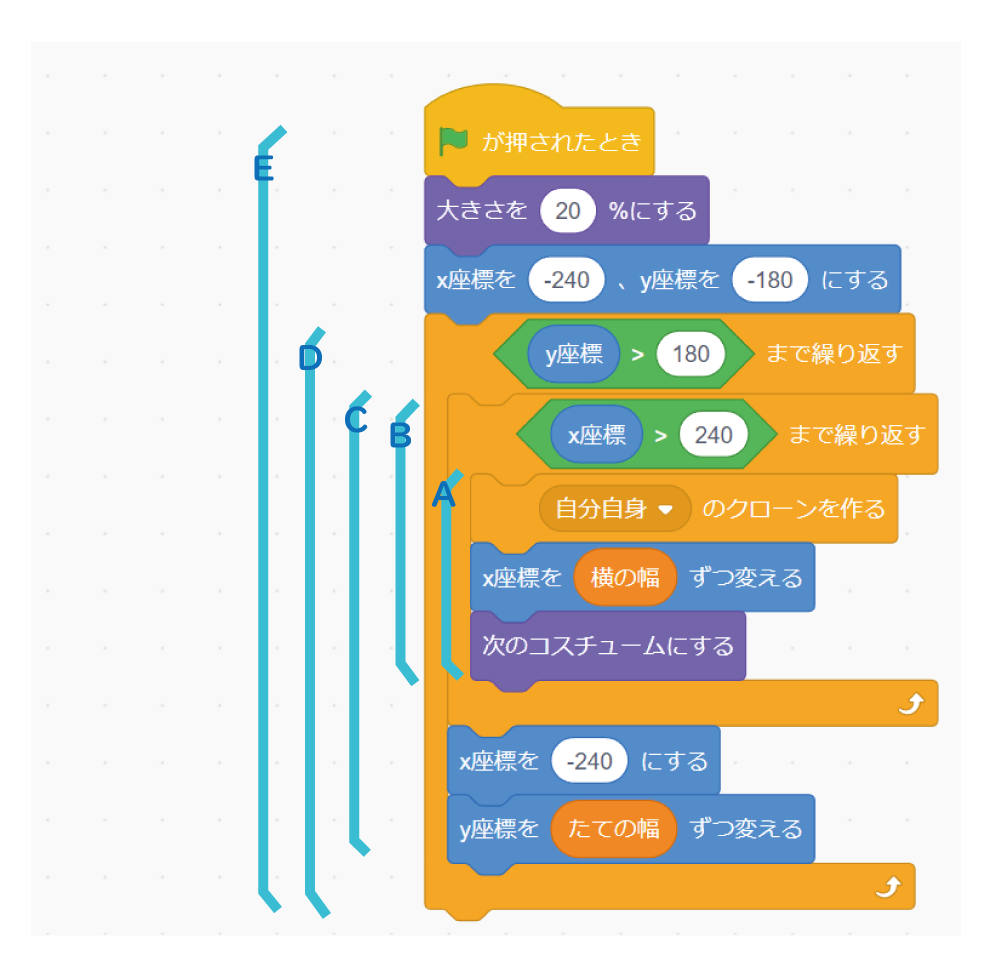
S1-4 ラッピング用包装紙 前回の2-2「お料理レシピブック」では変数を使ってタイマーを作りました。今回はまた「変数」を使います。 次のように動くプログラムです。 つくり方の動画はこちらです。 【動画】S1-4ラッピング用包装紙 今回は、プログラムを芯から作ります。上から作るのではありません。プログラムは上から実行されますが、作るのは必ずしも上からばかりではない、ということです。その点に注意して見てください。 作るプログラムはこちらです。Aから丸Eの順に作っていきます。  まずはAの部分です。「自分自身のクローンを作る」「x座標を横の軸ずつ変える」「次のコスチュームに変える」で下の図の部分ができました。  「横の幅」が変数です。変数を作ると自動的に変数の値が画面に表示されます。  何度かクリックするとつまみ状になり、値を好きな数字に変えられます。
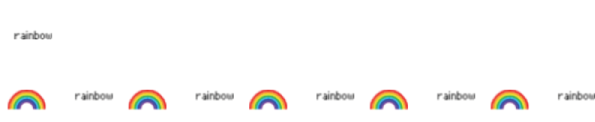
何度かクリックするとつまみ状になり、値を好きな数字に変えられます。次はBの部分です。Aのコードを「x座標が240より大きくなるまで繰り返す」のです。これで以下の部分ができました。  次はCの部分です。スプライトの位置が、240よりも大きくなったら、反対の端、つまり、最初の虹を表示したところに戻します。これが「x座標を-240にする」です。ただxの値を変えただけでは元の位置に重なってしまいますので、「y座標を縦の幅ずつ変える」も入れておきます。これで以下の部分ができました。  次はDの部分です。Cの部分をy座標が180になるまで繰り返します。これで以下の部分ができます。  画面いっぱいに虹と文字のスプライトが広がりました。画面上では見えませんが、実は左上にも一つスプライトが作られています。 最後にEの部分です。「旗が押されたとき」、スプライトの「大きさを20%にする」、スプライトの「x座標を-240、y座標を-180にする」を付けておきます。これで完成です。 |
|
【課題1】四角枠を作って枠の中だけに模様を表示させよう。 ===作例=== 作例by Toy 【課題2】模様に当たらずゴールを目指すゲームを作ろう。新しいスプライトを作り、「ずっと」の中に「マウスのポインターに向ける」と「マウスのポインターへ行く」を入れると、ずっとマウスについてくるキャラクターが作れます。このキャラクターが模様に触れたら終わり、触れずにゴールに着いたら成功というゲームを作ってみよう。 ===作例=== 作例by Kayo |