|
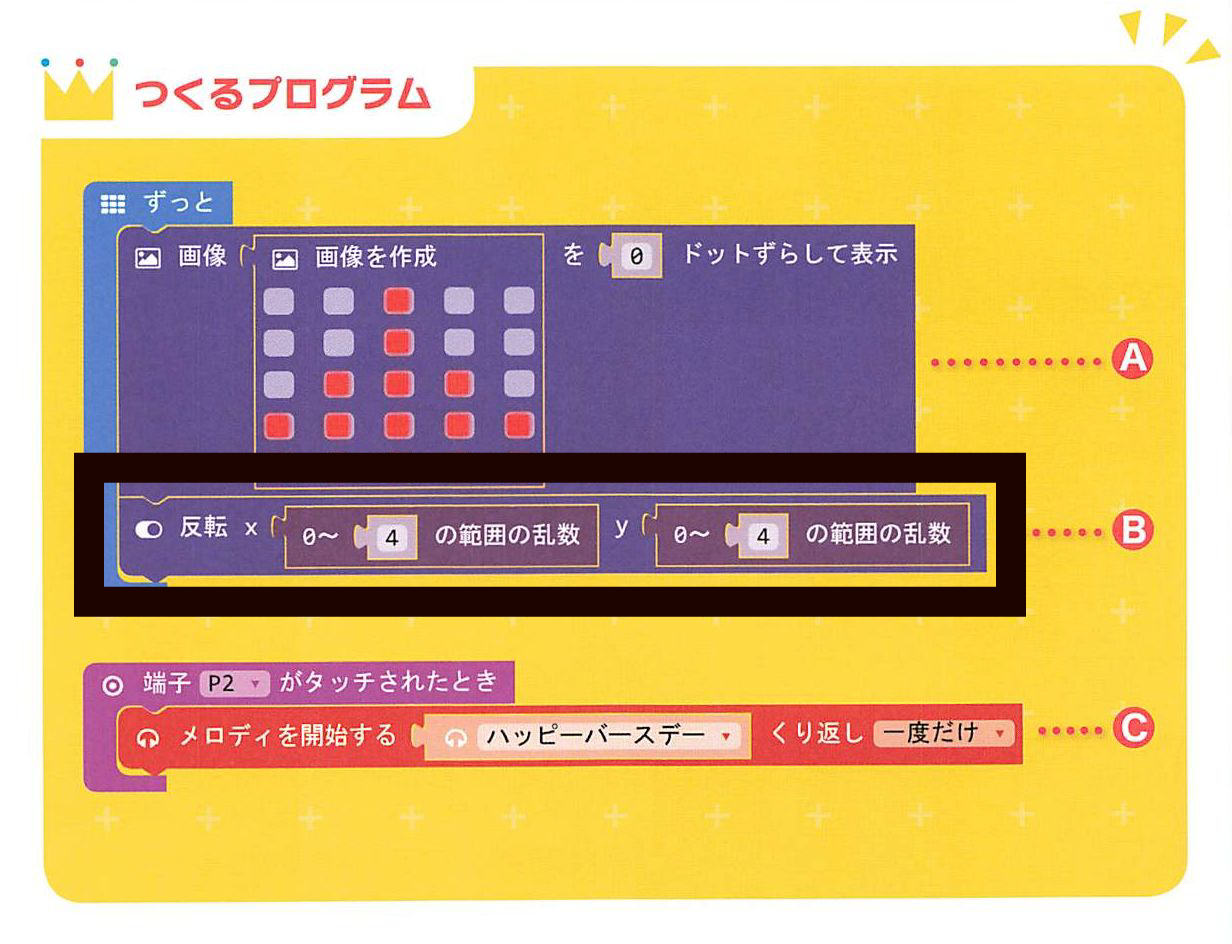
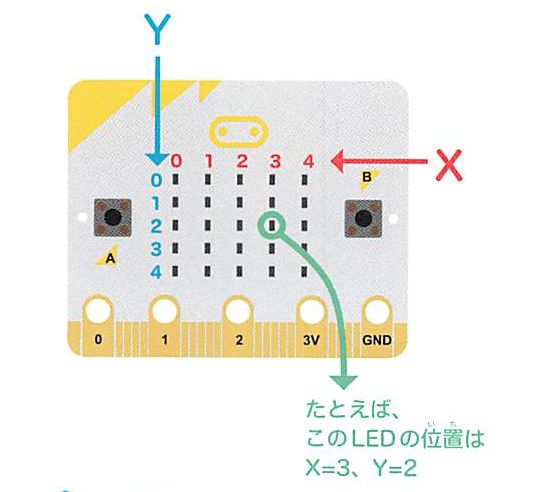
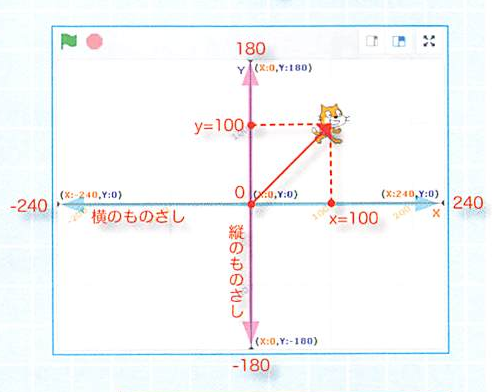
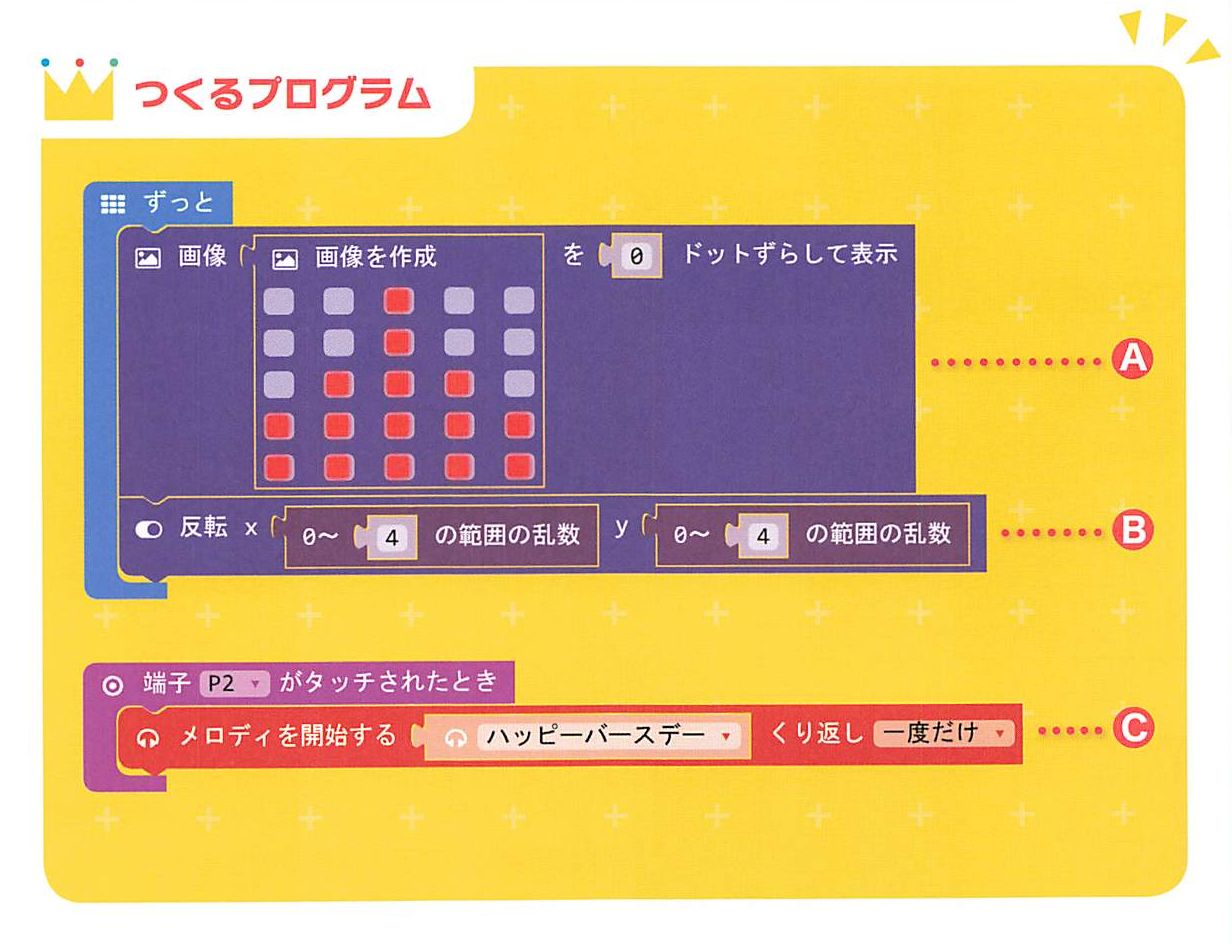
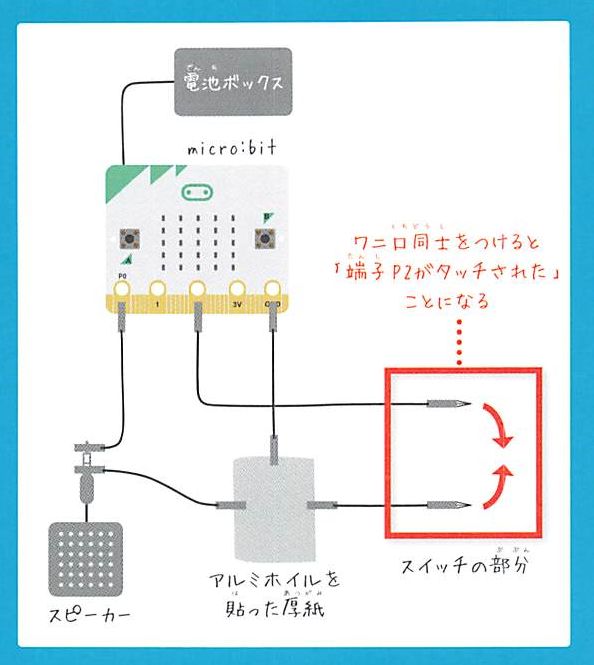
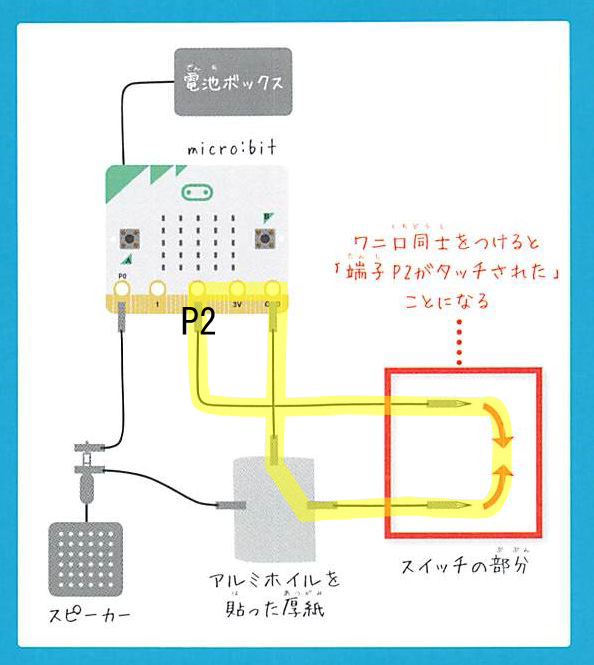
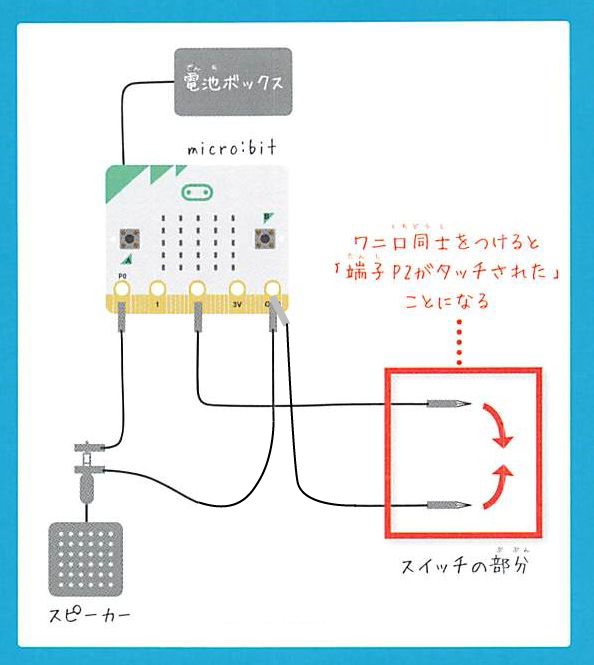
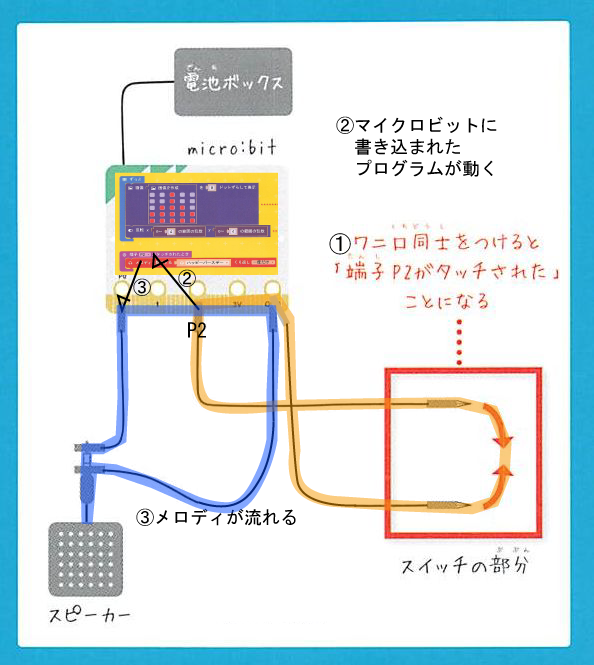
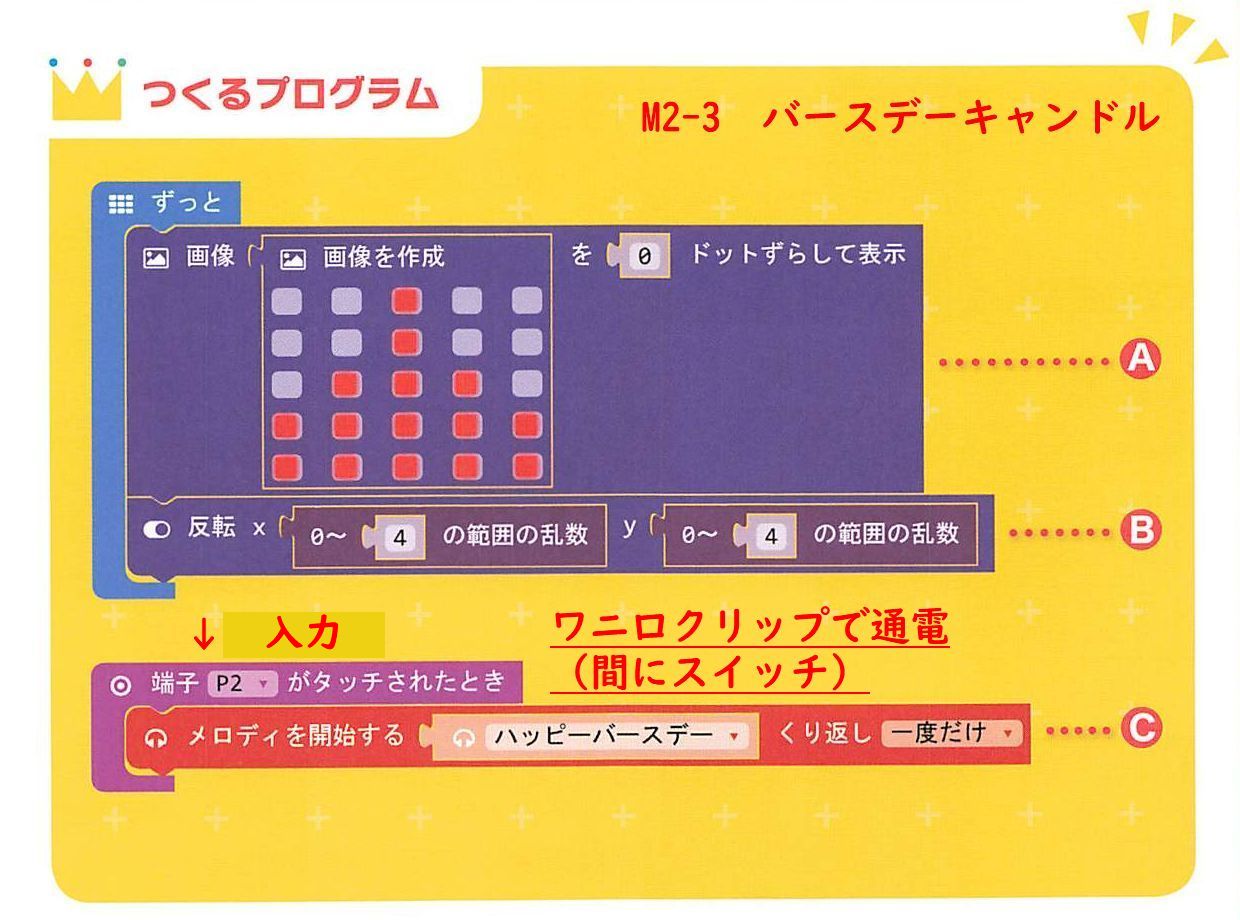
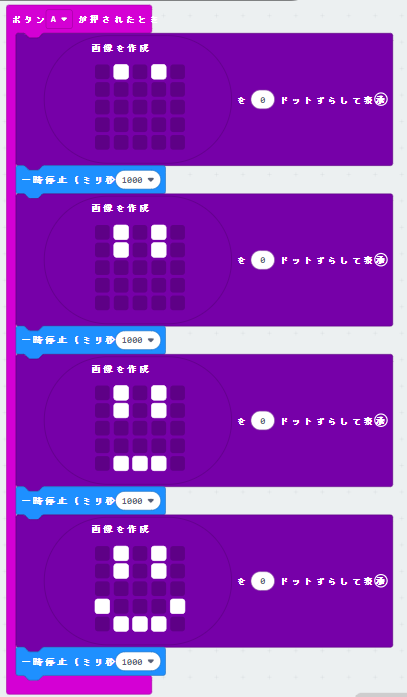
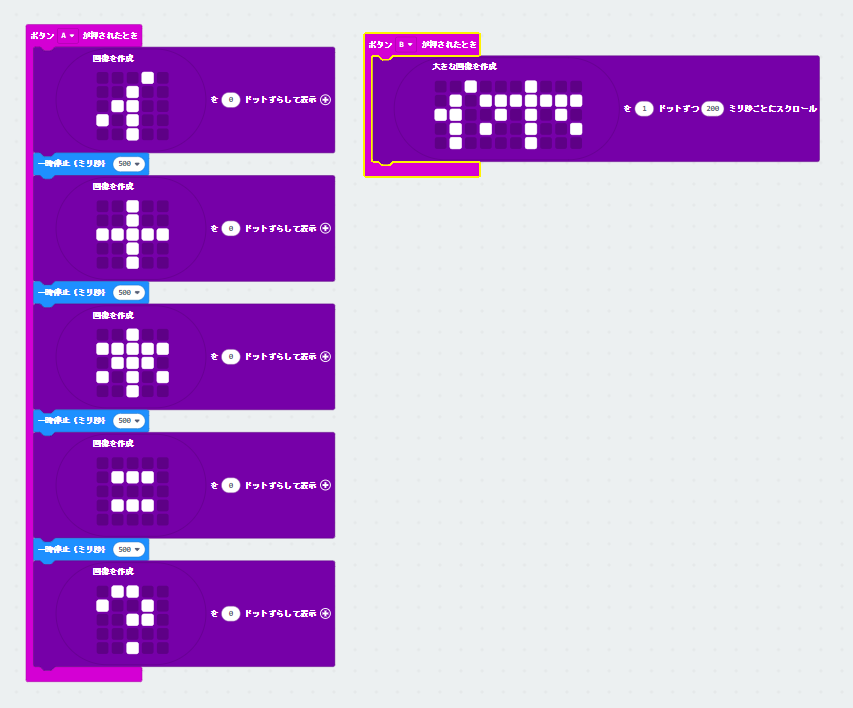
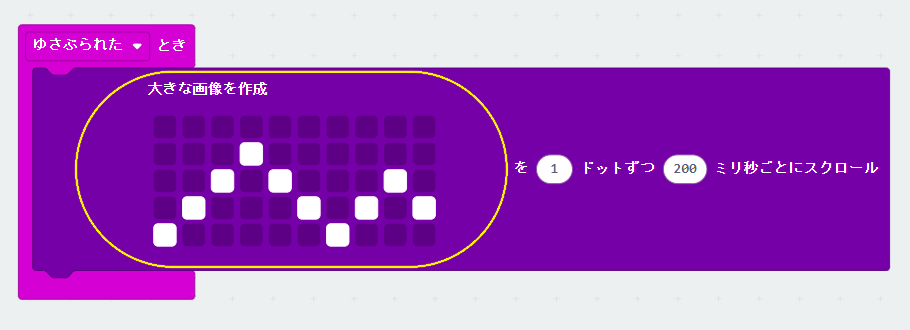
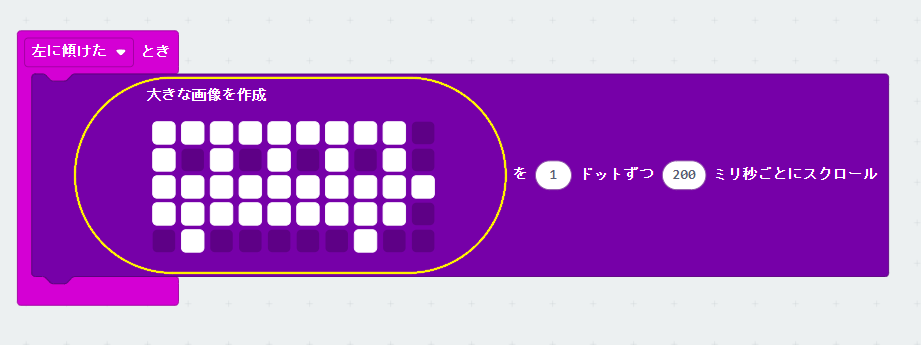
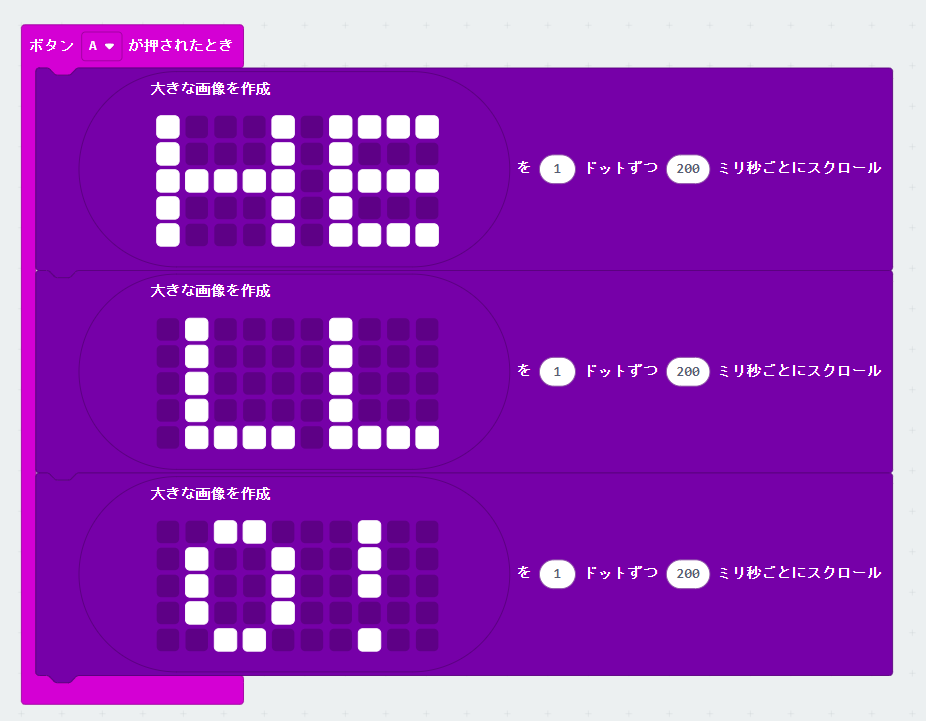
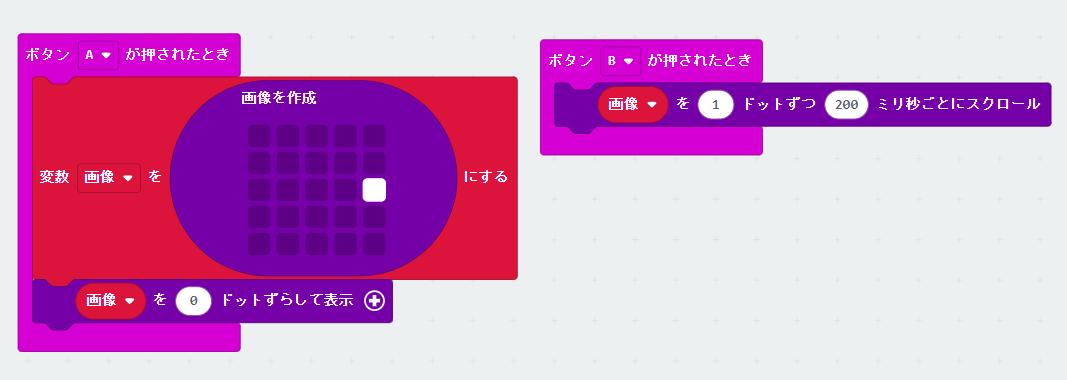
【課題】 これまでのおさらいをします。これまでに2−1動物ビット、2−2クリップビット、2−3バースデーキャンドルのプログラムを作りました。いずれも端子に電流が流れるという入力があって、LED画面を出力するというプログラムでした。ひとつずつ振り返ってみましょう。 動物ビットでは端子に直接、人間が触れることで電流を流しました。  クリップビットではクリップなどを使って電流を流しました。  バースデーキャンドルではそこをさらにスイッチにしました。  何かしらの入力(ここでは端子に電気を流すこと)があって、何かしらの出力(ここではLEDに表示をさせること)が得られる仕組みを作ったということを覚えておいてくださいね。 さて、教科書からはいったん離れ、LED画面の練習をします。LED画面には5×5の小さな画面と5×10の大きな画面があります。どちらも横にスクロールさせることができます。 入力カテゴリーのブロックを使って、画像を表示しましょう。「端子*が短くタップされたとき」「*ボタンが押された時」「ゆさぶられたとき」を使います。 出力の方は、次々と画面を切り替えたり、画面をスクロールさせたりしてみよう。 下の作例をパソコンでシミュレーションしたあと、どれか1つを選んで改造し、オリジナル作品を作って、micro:bitに書き込み、動作を確認するのが今回の課題です。 「画像を作成」ブロックで作ろう ・4コマ漫画を作ろう/Aボタンを押してスタート、4コマを順に表示しよう  ・漢字クイズ/Aボタンで問題を表示、Bボタンで答えを表示しよう  大きな画像を作成ブロックで作ろう ・大波小波/「揺さぶられたとき」に、スクロールさせよう  ・無限列車/「左に傾けたとき」に、スクロールさせよう  ・擬態語、擬声語/「端子*が短くタップされたとき」に、繰り返して表示しよう  ・2文字ずつ表示して単語や文を作る/「Aボタンが押されたとき」に、3つの大きな画面を連続スクロール表示しよう  「大きな画像を作成」ブロックを変数に入れてスクロールさせよう ・点の移動/「Aボタンが押されたとき」に、画像を変数に入れよう。「Bボタンが押されたとき」に、画面をスクロールさせよう。反対方向もやってみよう。  |